ProtocolV3: A Web-Based Game Using HTML, CSS and JavaScript
ProtocolV3: A Web-Based Game Using HTML, CSS and JavaScript
ProtocolV3 is a thrilling game inspired by “Welcome to the Game” developed by Reflect Studios. Developed using HTML, JavaScript, and CSS, can be easily played directly in your web browser. Live | Source Code | Blog Post
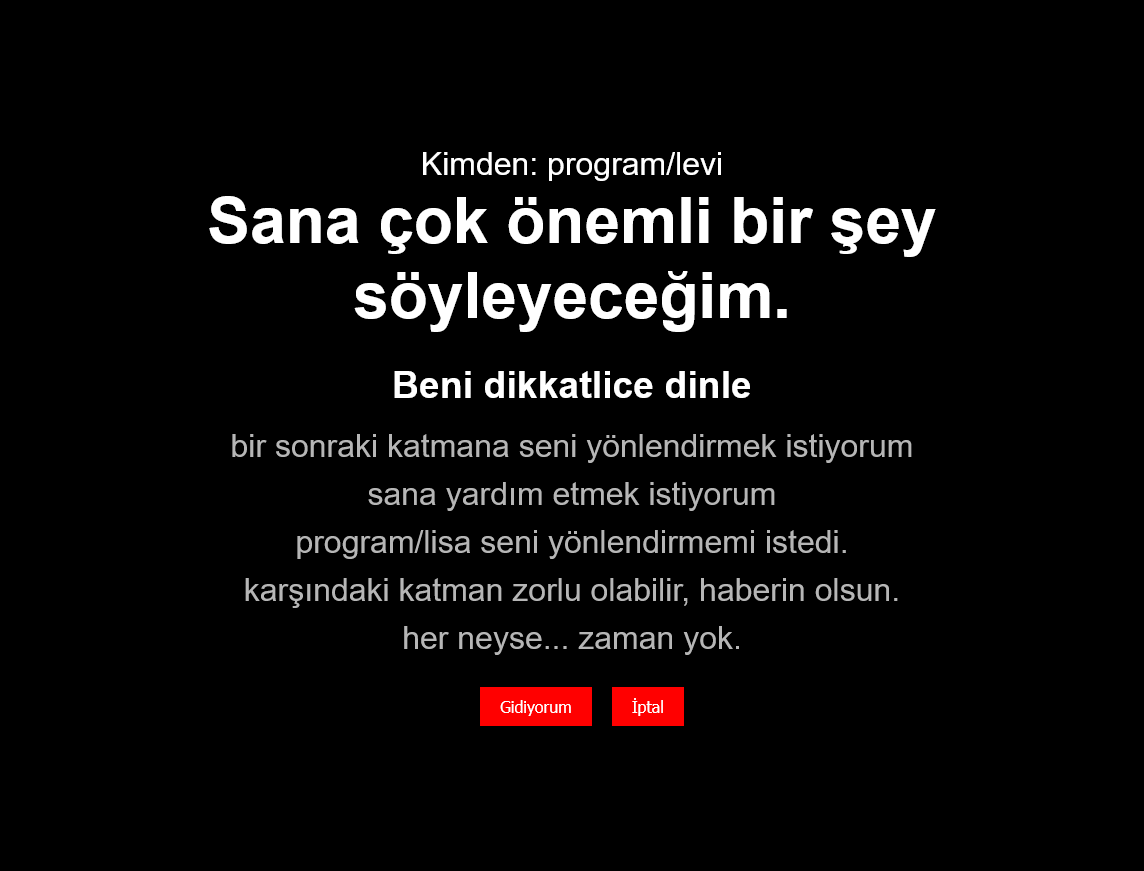
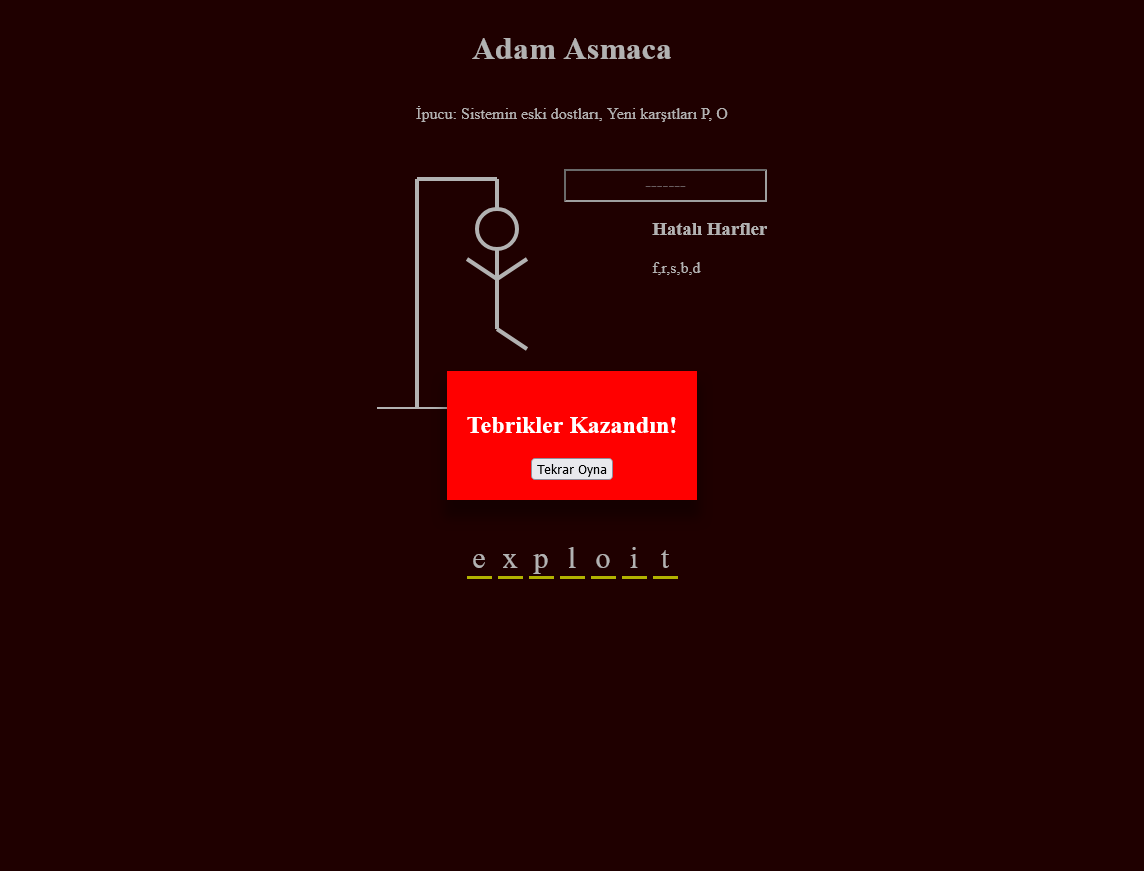
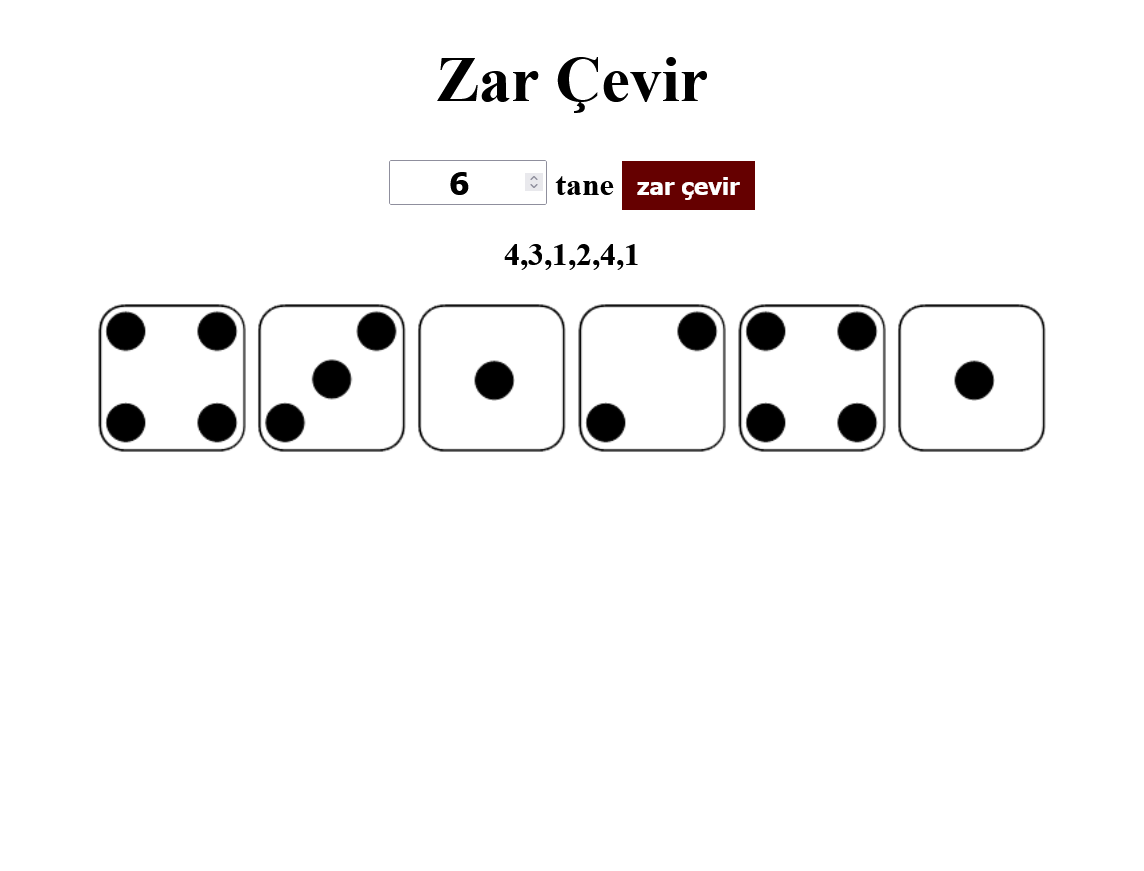
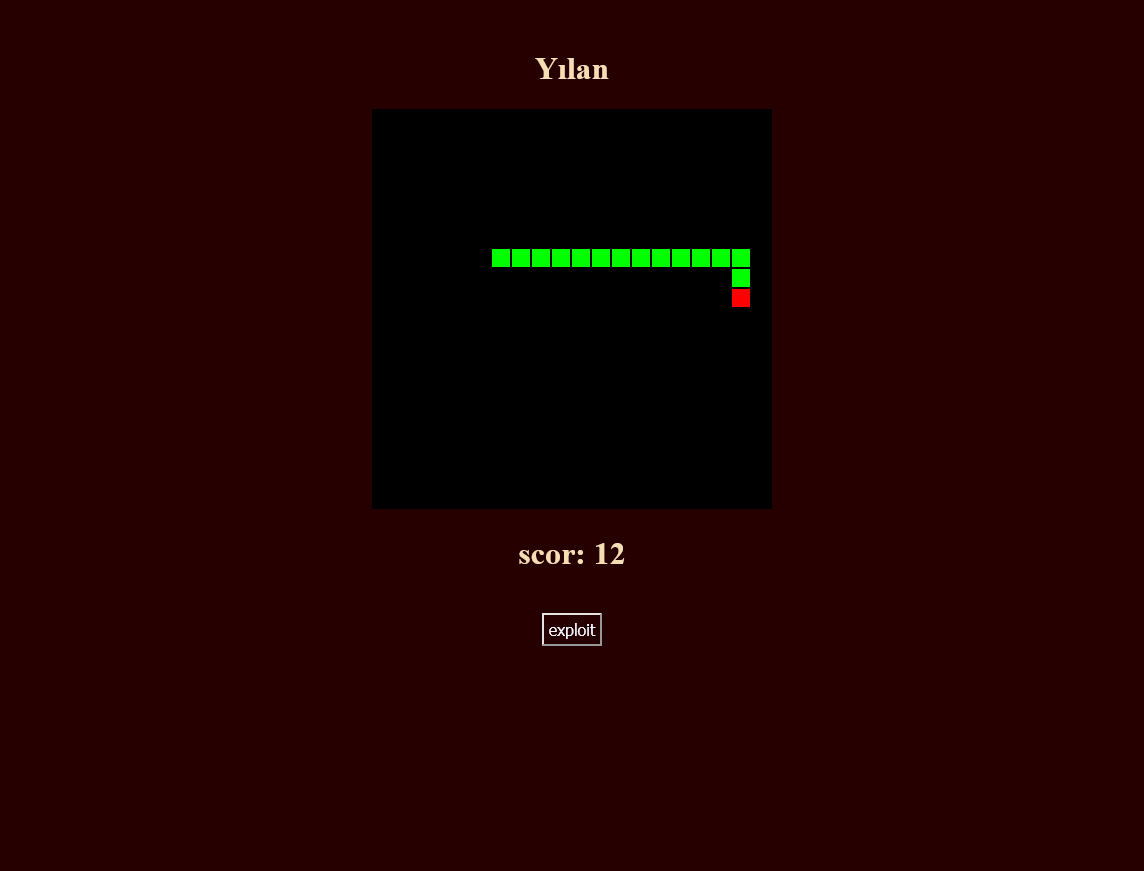
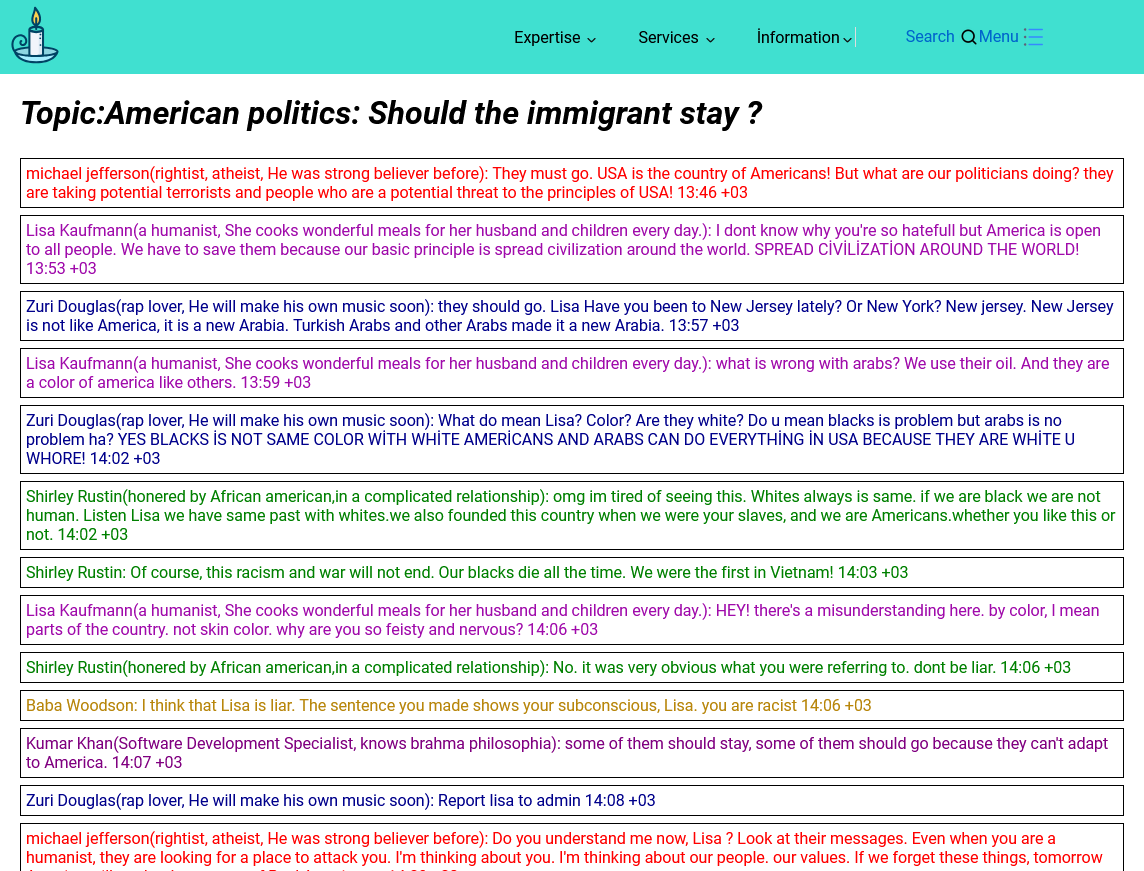
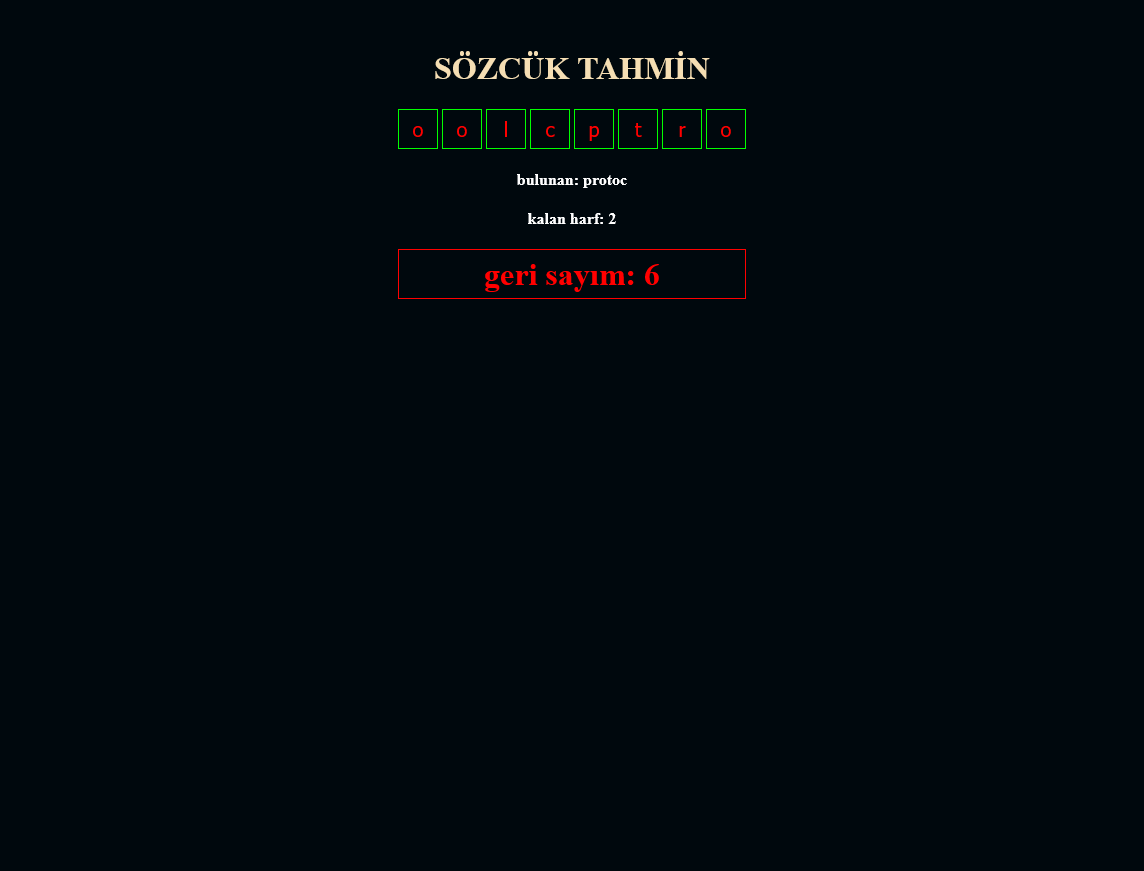
Screenshots
 Solution: Prototype Production and Testing
Solution: Prototype Production and Testing
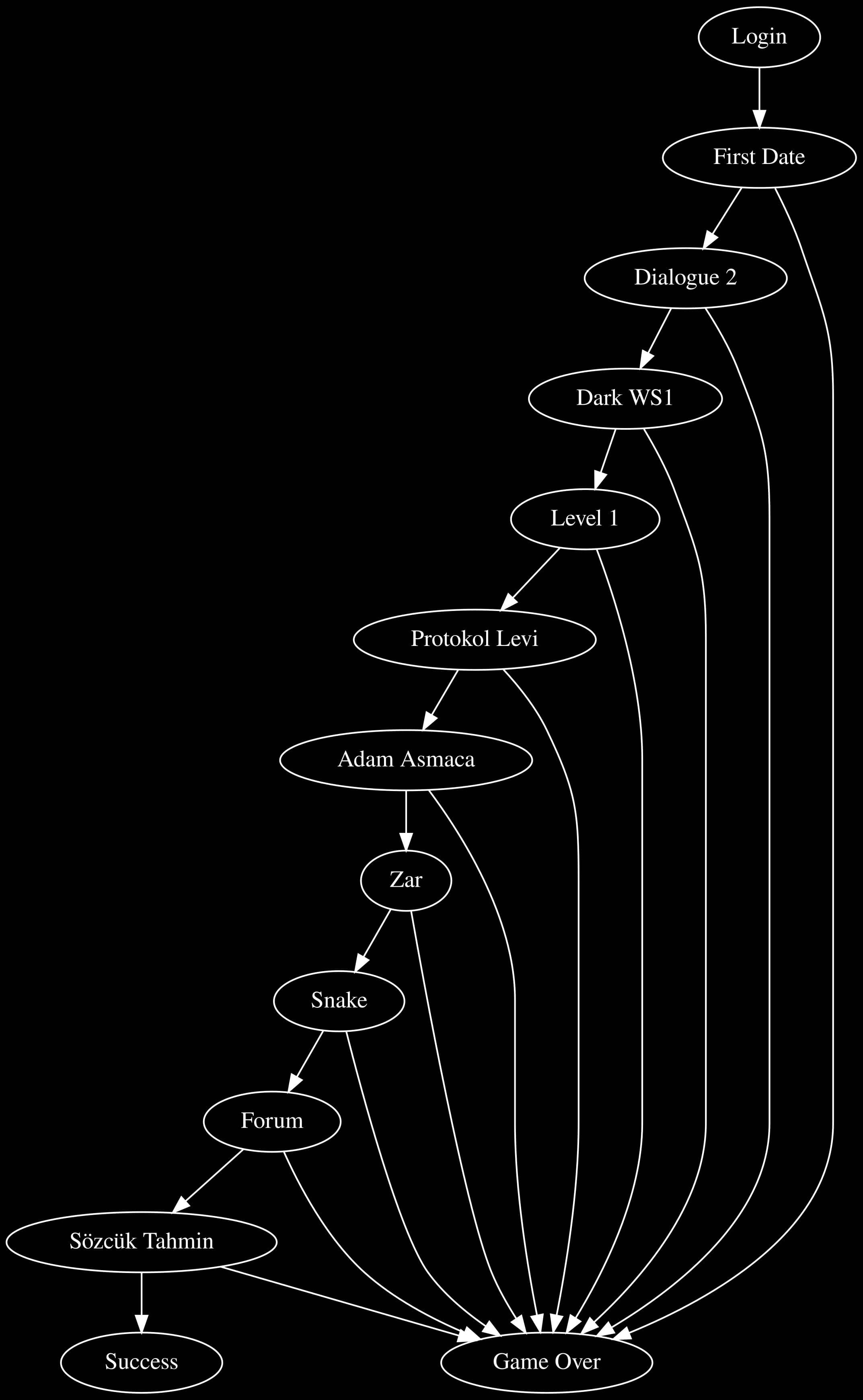
Game Flow
Schematics
- Login
- Success -> First Date
- Fail -> Game Over
- First Date
- Success -> Dialogue 2
- Fail -> Game Over
- Dialogue 2
- Success -> Dark WS1
- Fail -> Game Over
- Dark WS1
- Success -> Level 1
- Fail -> Game Over
- Level 1
- Success -> Protocol Levi
- Fail -> Game Over
- Protocol Levi
- Success -> Hangman
- Fail -> Game Over
- Hangman
- Success -> Dice
- Fail -> Game Over
- Dice
- Success -> Snake
- Fail -> Game Over
- Snake
- Success -> Forum
- Fail -> Game Over
- Forum
- Success -> Word Guessing
- Fail -> Game Over
- Word Guessing
- Success -> Game End
- Fail -> Game Over
Flowchart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
import graphviz
# Flowchart definition using Graphviz
dot = graphviz.Digraph(format='svg', engine='dot')
# Adding nodes for each game step
steps = ['Login', 'First Date', 'Dialogue 2', 'Dark WS1', 'Level 1', 'Protokol Levi',
'Adam Asmaca', 'Zar', 'Snake', 'Forum', 'Sözcük Tahmin', 'Game Over', 'Success']
# Adding the nodes
for step in steps:
dot.node(step, step)
# Defining the sequence flow
sequence = [('Login', 'First Date'),
('First Date', 'Dialogue 2'),
('Dialogue 2', 'Dark WS1'),
('Dark WS1', 'Level 1'),
('Level 1', 'Protokol Levi'),
('Protokol Levi', 'Adam Asmaca'),
('Adam Asmaca', 'Zar'),
('Zar', 'Snake'),
('Snake', 'Forum'),
('Forum', 'Sözcük Tahmin'),
('Sözcük Tahmin', 'Success')]
# Adding success sequence edges
for step_from, step_to in sequence:
dot.edge(step_from, step_to)
# Adding failure edges
for step in steps[:-2]: # Exclude 'Game Over' and 'Success'
if step != 'Login': # Assuming login failure does not lead to Game Over
dot.edge(step, 'Game Over')
# Render graph to SVG
svg_output = dot.pipe().decode('utf-8')
# Save SVG to file
with open("fr0stb1rd_flowchart-game-sequence-1.jpg", "w") as f:
f.write(svg_output)
Credits
Made by Ali & fr0stb1rd. Group project.
License
You can use, study share and improve it at your will. Specifically you can redistribute and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This post is licensed under
CC BY 4.0
by the author.